
What Happened When I Lost My Job…
So approximately 6 months ago, I got on LinkedIn and told everyone I lost my job. Here are the steps I took from when I found out about the hashtag#layoffs to when I said yes to something new.

When I Was Young…
I decided to take this as an opportunity to talk about how I got my start in a city not known for having a music industry at 15 years old.
Ironically, I’ve never written too much about this because there was such stigma about being a fan when I was growing up in this scene that I always tried to talk about it as professionally as possible to not let on how much I truly just loved this music.
Talking about your experience doesn’t have to be boring. It doesn’t have to be a laundry list of roles & responsibilities. Music is more than bullet points, it’s shared experiences, it’s friendships, it’s memories, it’s love, it’s community and if you’re doing it right, it’s fun.

How Indie Artists Can Use Data in Their Marketing & Audience Strategy
I’ve done a presentation a few times now on helping artists leverage data for marketing & audience development.
I think people come to the discussion thinking it’s going to be a dry, boring conversation about streaming numbers, that they don’t have enough data because they’re just starting out and that only artists signed to major labels can benefit from using data.
I’m happy to say after I do this talk, every time, artists & their team members are in awe of how much is available to them to actually leverage for decision-making, regardless of the size of the artist.
When it comes down to it, data isn’t just numbers. Data is information. Yes, it can be quantitative such as streaming & charts but it can often be qualitative such as focus groups or even just standing in the back of a music venue and seeing how hyped a crowd is.
So, I wanted to compile a list of my key tips for indie artists to use information to enhance their marketing & audience strategy.

Why I Left Major Label
Over the past 6 months, almost everyone I speak to within the industry asks me some variation of… “why did you leave major labels?”
I’m sure some of you are reading this expecting a scathing expose of the music industry & major labels. It’s not going to be that. Instead, it’s going be about how I make decisions when it comes to finding a job (or really most decisions in life).

How & Why I Network
Except one role, every job & internship I’ve ever gotten, I simply applied online or emailed a generic jobs email address. How did that happen & why do I continue to network, if that’s the case?

I Want a Job in Music FAQs
I get a lot of messages asking pretty similar things and I always feel quite bad that I can sometimes take quite some time to get back to people so thought this might be a good idea. Obviously, I don’t work in HR, I’m not a career expert (I also am not in A&R, so please stop trying to pitch me your artists/music 😉.), but I talk with a lot of people about music & entertainment and this is often my advice.

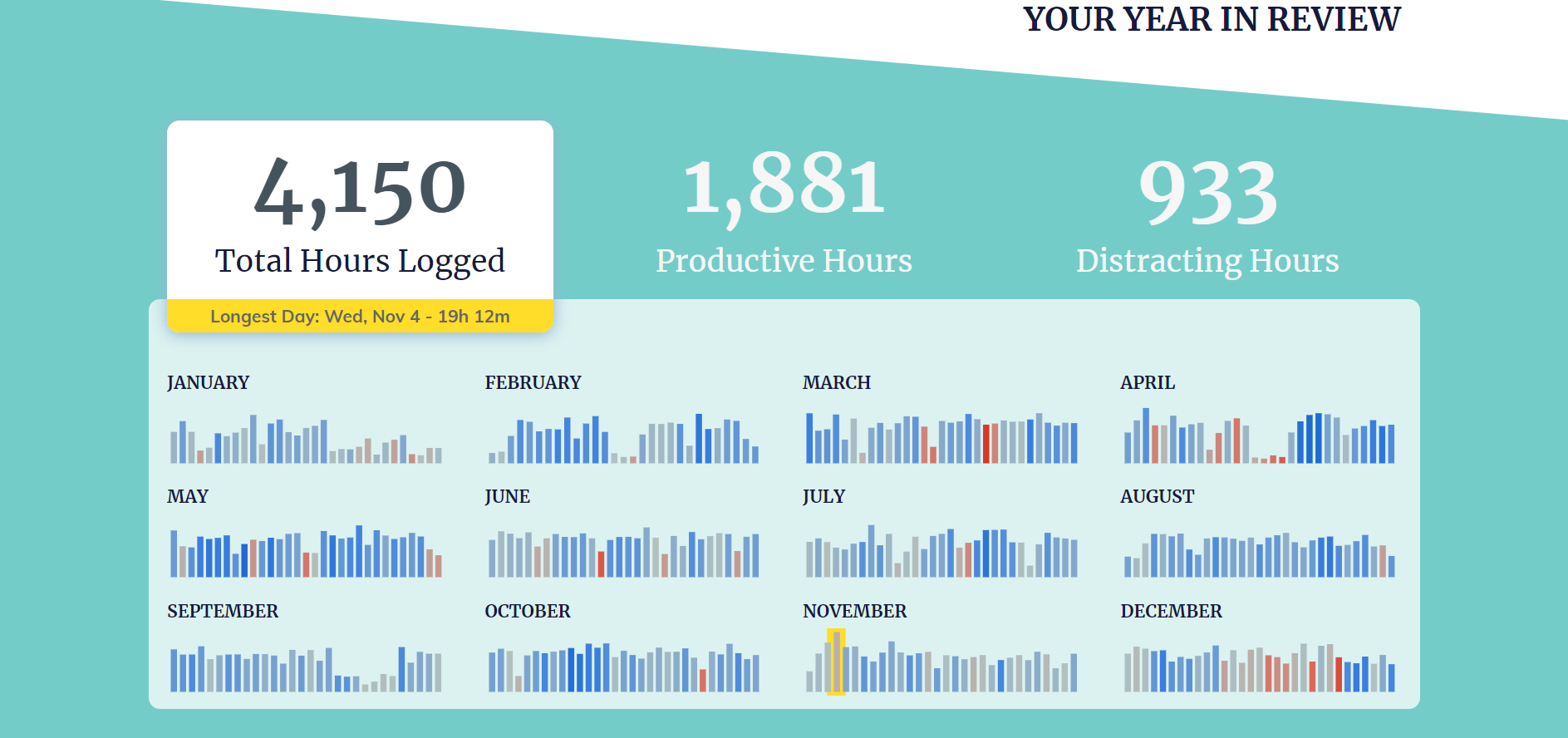
How To Track Your Whole Life
I’ve decided to write an accompanying piece to my end-of-year recap on how I track everything. Obviously, some people are not fans of being tracked, but I admit, I’m quite biased given I work in data, however; I think it’s a really good way to keep track of habits & re-prioritize your life, especially at the start of a new year!

So, You Want to Work in Data in the Music Industry…
The music industry has no roadmap, especially in data…

Hey Christine, I Need Money Advice!
Sometimes people ask me for financial advice, so I thought this was a good time to put a quick how to together of how I went from having $9,000 in credit card debt to having a full year’s salary saved in 9 years.

Everything I Did That Didn’t Get Me a Job as an Ex-Pat in Sweden
I thought it would take me 6 weeks to find a job once I arrived in Stockholm. My husband said it would take 6 months. It took 6 months.
