Category Archives: Web Development

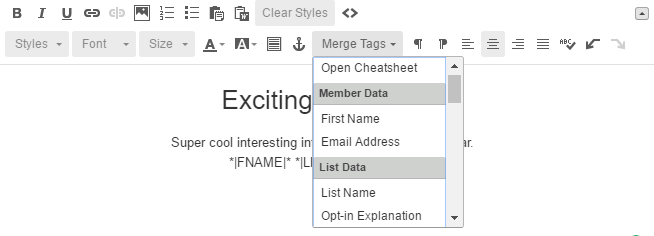
Autofill Forms from Email Merge Fields
So, I always hate it when I receive an email from a company to sign up for an event or download a white paper, but when I click to get to the offer, they couldn’t be bothered to pre-populate the form with information about me they clearly already had (Name, Email, etc.). This is a bit challenging without a CRM, but if you have a good mail client, it can be done easily.

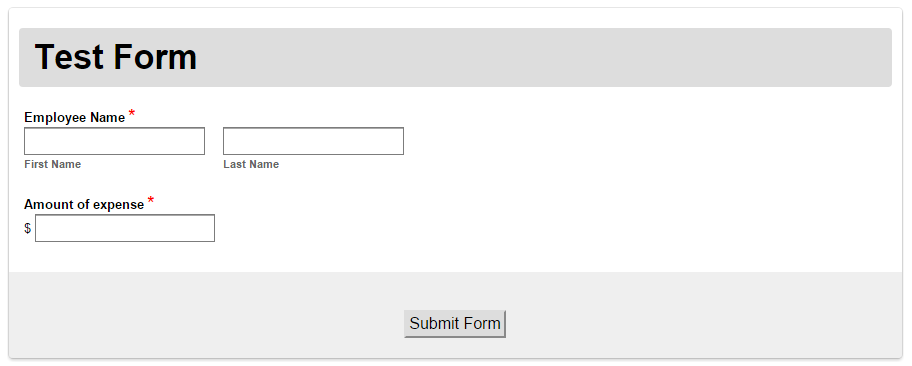
Tracking Event Values from Formstack to Google Analytics
Let’s say I have the Formstack Form below and really want to capture the data of “Amount of Expense” and the User ID that is auto assigned to each submission, in Google Analytics. How would you go about that?

Triggering a CSS Event Based On Time
With this quick script I can specify the minute, hour, day, month and/or year that I’d like certain elements to show by assigning them a CSS class of remove or show.

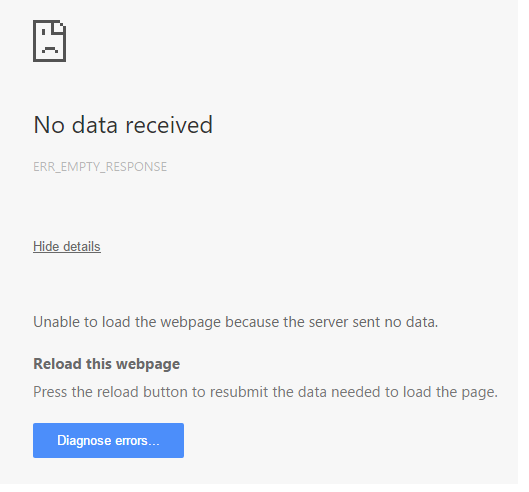
(Temporarily) Resolve the Server Reset/No Data Received WordPress Error
With any post I now make, I just make sure my links use protocol-relative URLs instead of declaring the protocol and I no longer receive errors.

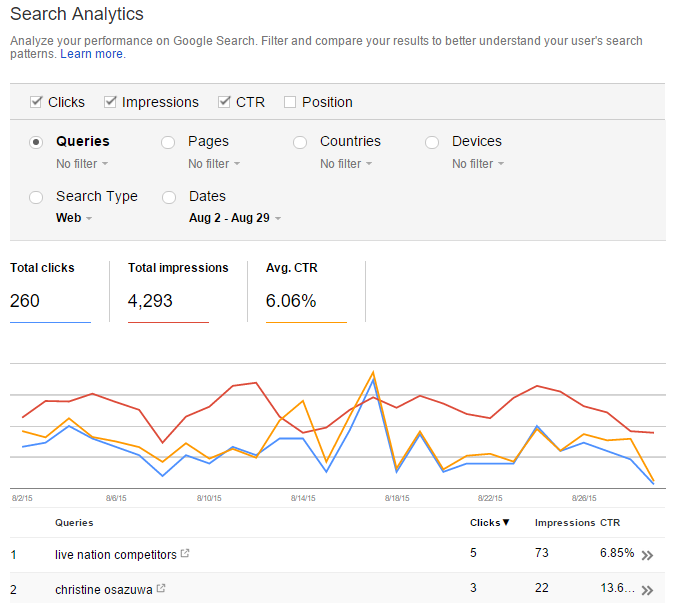
4 Quick Ways to Enhance Your Google Analytics Data
(Originally posted on the Betamore blog) #1 Enable Demographics + Interest Reports Why? Adding one little line to your tracking code will allow for rich data about your site visitor’s age, gender & interests. Once you have that data you can create segments to see how your female visitors behaviors differ from your male visitors…

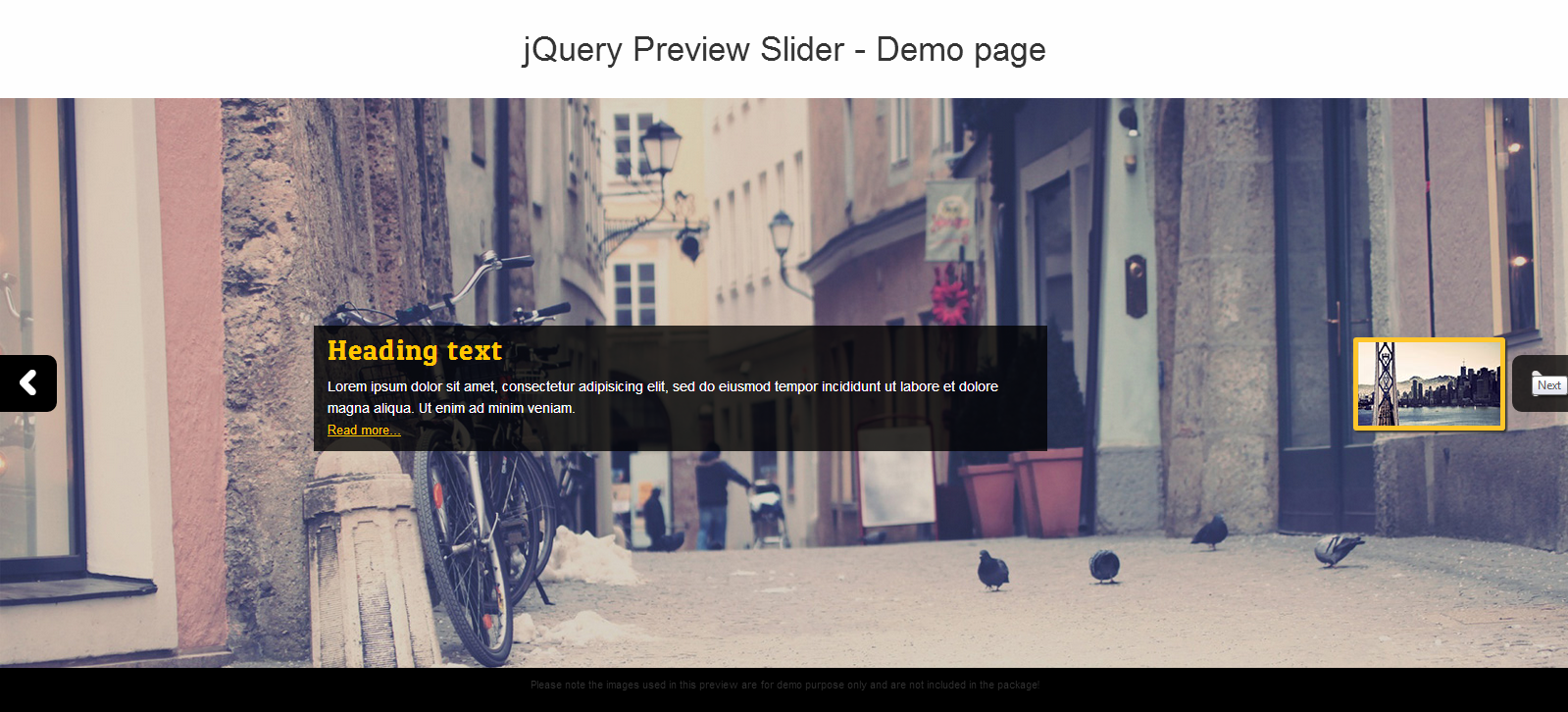
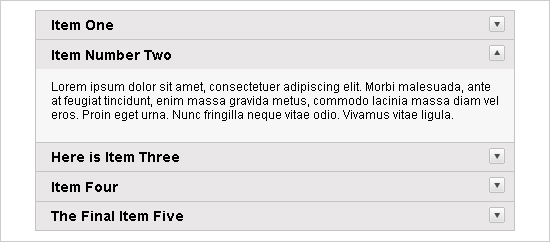
Using Google Analytics with Accordions & Carousels
These two design components are flashy but I’m not always certain if they’re necessary (or if anyone actually cares) so I wanted to be able to track the clicks on both the carousel & the accordions.

jQuery Accordion Open Automatically
Working with jQuery Accordions I ran into two issues that seemed to be simple but turned out to be a hassle since answers were all over the place from using Python to C++ to it can’t be done.

Google Apps/Gmail GoDaddy Connection Refused Error in WordPress
How I got my GoDaddy hosted website to work with Wordpress plugin Contact Form 7 with email hosted on Google.
