Tag Archives: forms

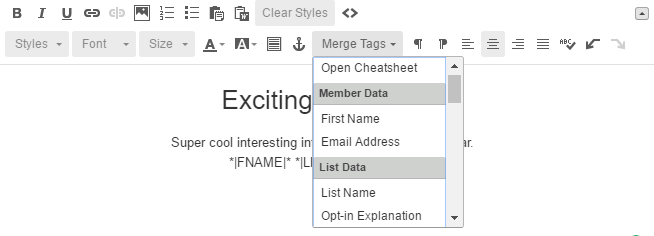
Autofill Forms from Email Merge Fields
So, I always hate it when I receive an email from a company to sign up for an event or download a white paper, but when I click to get to the offer, they couldn’t be bothered to pre-populate the form with information about me they clearly already had (Name, Email, etc.). This is a bit challenging without a CRM, but if you have a good mail client, it can be done easily.

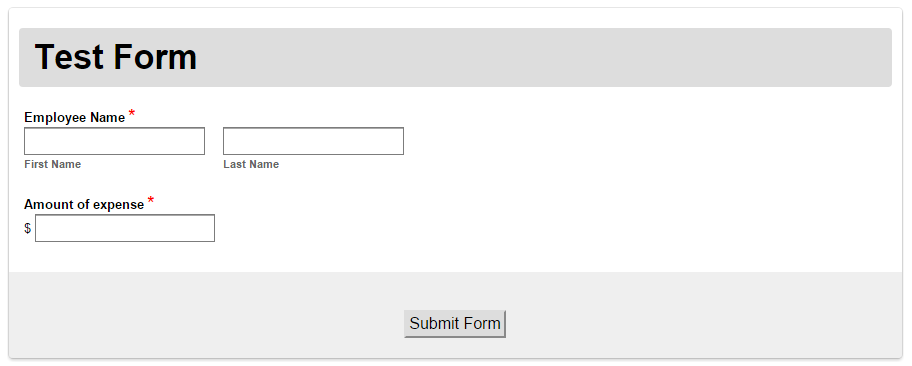
Tracking Event Values from Formstack to Google Analytics
Let’s say I have the Formstack Form below and really want to capture the data of “Amount of Expense” and the User ID that is auto assigned to each submission, in Google Analytics. How would you go about that?
